その1 の方では、ボックスに注目して説明しました。
自分でコードを書く時も、デザインを見る時も、ウェブサーフィン(死語?)する時も、それぞれの要素がどんなボックスで、どこまでの領域を占めているのかを考えながら見ていると、自然と感覚が身につくと思います。
例えば、
この領域
と
この領域
は、それぞれ、ボーダーを付けた要素が違います。
上の方はブロック要素であるp要素にボーダーを付け、下の方はspanタグを挿入してそこにボーダーを付けています。
この説明が、他愛のないものであることが理解できるくらいになるとよいです。
おさらい
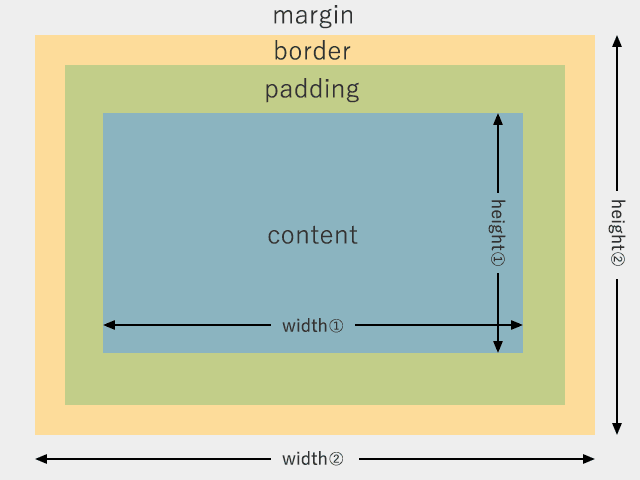
ボックスモデルとは、ボックスの内容(content)、横幅(width)、縦幅(height)、境界線(border)、境界内余白(padding)、境界外余白(margin)、がどのように構成されているかを表した概念のことでした。
画像にすると以下のような感じです。

この記事では、ボックスの構成要素がどのような意味なのかを説明していきます。
ボックスを構成する要素その1:content(コンテンツ)
これはあまり深刻に考え過ぎないでください。
マークアップした要素の中身のことを指します。
例えば
<p>テキスト</p>であれば、「テキスト」のことを指します。
ボックスを構成する要素その2:border(ボーダー)
これはボックスの境界線を意味します。CSSでは同様のプロパティ[border]を持ちます。
これまでボックスを意識してもらい、例示するときに赤い線を引いていましたが、その線のことです。
例えば、
テキスト
この場合、赤いborderを上下左右に1pxずつ引いています。
テキスト
この場合、赤いborderを上下左右に4pxずつ引いています。
テキスト
この場合、上左右に1pxの赤いborderを引き、下に1pxの青いborderを引いています。
このように、borderには上下左右の四方向の概念が存在します。
ボックスにおける四辺について
ボックスは長方形なので4つの辺を持ちます。
CSS3では回転させることもできてしまうので、正置での場合の表現になりますが、上辺・右辺・下辺・左辺の4辺があることを覚えてください。
日本語の熟語では「上下左右」という言い方をしますが、コーディングの場合、時計回りに、上・右・下・左 の順番でまずは覚えた方がいいです。
理由はここでは深く踏み込みませんが、CSSの書き方の順番がそのようになっているということだけ頭の片隅に入れておくとよいかもしれません。
そしてこの4辺の概念はborderだけではなく、後述しますpadding(パディング)とmargin(マージン)にも当てはまりますので、ボックスに対し、上・右・下・左があると覚えましょう。
ボックスを構成する要素その3:padding(パディング)
前述したcontentとborderの間隔を定義します。CSSでは同様のプロパティ[padding]を持ちます。
例えば、
テキスト
この場合、borderとcontentの上下左右の間が10px開いています。
テキスト
この場合、borderとcontentの上下左右の間が20px開いています。
テキスト
この場合、borderとcontentの左右の間だけが20px開いています。
contentが短いので実際に右側が空いているのかはわかり難いですが、このようにcontentとborderの間隔を指定できます。
borderと同じように上下左右それぞれの指定が可能です。
ボックスを構成する要素その4:width(ウィドゥス)※ワイズと読んだりもします
僕は「ウィズス」と発音してしまうことが多いですが、わかれば困らないので、相手の発音に合わせたりしています。
そんなことは些細なことですが、ボックスモデルの概念図をじっくり見てくれた方は widthが2つあることに気が付かれたと思います。
一つ目はcontent自体の横幅で、もう一つがpaddingとborderを含んだ横幅です。
ボックスモデルの概念の説明の範囲内であれば、横幅というものが存在するという説明だけでいいのですが、後々CSSを学ぶにあたってはこの二つの違いが重要になってきます。
自分が指定しいるのがpaddingとborderを含んだ横幅なのかそうではないのかを意識できるようにしましょう。
CSSでは同様のプロパティ[width]を持ちます。
ボックスを構成する要素その5:height(ハイト・ハイツ)
ボックスの縦幅です。仕様の都合上、横幅よりも重要度は低いですが、その分だけ使用頻度も少なくなり扱いを覚えるのが難しいプロパティでもあるかもしれません。
widthと同じくcontent自体の縦幅か、paddingとborderを含んだ縦幅かの2種類がありますので気を付けましょう。
CSSでは同様のプロパティ[height]を持ちます。
ボックスを構成する要素その6:margin(マージン)
marginはボックス単体では表現がされず、2個以上のボックスがあった時に、そのボックスとボックスの間隔を定義します。CSSでは同様のプロパティ[margin]を持ちます。
ボックスの間隔はborderの外側から計算されます。※paddingやborderの幅は含まれません。
borderやpaddingと同じように上下左右それぞれの指定が可能です。
まとめ
以上の6個がボックスを構成する要素となります。
CSSでの装飾は、マークアップした要素がもつこれらのプロパティを任意の値に変更するということになります。
もちろん文字色を赤色にするなどといった、ボックスモデルとは関係のない装飾もありますが、レイアウト関係はこのボックスモデルを構成しているいずれかの要素の値の変更となります。
この記事では、
- 横幅(width)、縦幅(height)、境界線(border)、境界内余白(padding)、境界外余白(margin)がある
- width、heightは、border、paddingを含む場合とそうでない場合がある
- border、padding、marginは上・右・下・左の4辺がある
- width、height、border、padding、marginはCSSで同名のプロパティを持ち、任意の指定が可能
- CSSのレイアウトはこれらのプロパティの値を指定していくものになる
以上のことが理解できればゴールとなります。
繰り返しになりますが、ボックスモデルの概念についての理解がCSS習得スピードに大きな影響を与えます。
様々な教材を参考にしながら自分のモノにして行きましょう。
