CSSを覚えたり使いこなすのに絶対に必要な概念としてボックスモデルというものがあります。
言葉で説明すると小難しくなってしまうので、なるべく図解とサンプルコードを用いていきたいと思いますが、この概念を理解できているかどうかでCSSを上手く扱えるかどうかが決まると言っても過言ではない程に重要な概念となります。
算数で言うところの九九くらい大事(ここが理解できないと先に進んでも上手く理解できず、結果またここに戻ってきてしまう)ですので、しっかりと理解しましょう。
脅かすような書き方をしていますが、概念自体はそれほど難しいものではありませんので安心してください。
ボックスモデルとは?
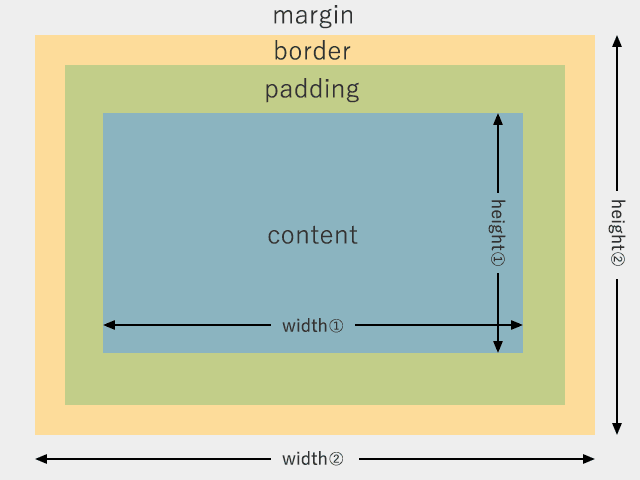
ボックスモデルとは、HTML文書を構成する一つの要素をボックスに見立て、そのボックスの内容(content)、横幅(width)、縦幅(height)、境界線(border)、境界内余白(padding)、境界外余白(margin)、がどのように構成されているかを表した概念のことです。

ちょっとこれだけではわかり難いですね。以下で、ボックス及びボックスモデルの構成要素について説明していきます。
そもそもボックスとは何か?
HTML文書内の要素はどの要素もボックスと呼ばれる四角形(長方形[正方形も含む])の領域を持ちます。
例えば、この段落の文章はpタグでマークアップして色を付けてみていますが、このピンク色の領域がp要素のボックスです。
同じ様に、「このテキスト」はbタグでマークアップしていますが、このピンク色の領域がb要素のボックスです。
このようにHTMLにおいてすべての要素が四角いボックスの領域を持ち、それが積み重なっているというイメージをしましょう。
ボックスの種類
ボックスは大きく2つの種類に分けられます。
1つはブロックボックス、もうひとつはインラインボックスと呼ばれます。
HTMLを覚える際に、ブロックレベル要素とインライン要素という分類を覚えた方は耳馴染みがあるかと思いますが、その分類もこのボックス種類に起因しています。
ブロックボックス(ブロックレベル要素)は、可能な限り横幅一杯に広がろうとします。
インラインボックス(インライン要素)は、包含する要素の幅と一致します。
下記例では、emタグでマークアップした「重要な概念」の箇所(青線)のみがインラインボックスを形成していて、それ以外の箇所(赤線)はブロックボックスを形成しています。
要素によってブロックであるかインラインであるかは予め決まっています。(正確にはCSSのdisplayプロパティによって決まり、ブラウザがその要素をデフォルトでどちらのプロパティにするかで表現される)、
なお、CSSはこの値を変更するプロパティを持っていて、displayプロパティを指定することで要素がもともと持っているボックスプロパティを変更することが可能です。
少し柔らかい説明
真面目な文章だけだと難しく感じてしまうこともあると思うので、簡単な言葉で少し合いの手を入れてみます。
簡単に言えば、マークアップをした要素はすべてその領域を四角で囲えます。
囲おうとした時に、その行・横幅一杯まで領域を持つものがブロック(要素)、文字ギリギリまでしか領域を持たないものがインライン(要素)となります。
例をあげてみます。
このサンプルでは「ここがコンテンツ内容」というテキストに対し、spanタグでマークアップされています。
span要素はインラインなので、「ここがコンテンツ内容」というテキストギリギリの領域しか持たないため、青線内がspan要素のボックスとなります。
それとは逆にこのspan要素自体がpタグでマークアップされていて、p要素はブロックなので赤線の領域はテキストが書かれていない右側の余白部分も含めた1行分全部を占めようとします。
このブロックとインラインの明確な違いをイメージできるとCSSの習得スピードが違ってくると思います。
もう一つサンプルを書いてみます。
いかがでしょうか。
実際はブロック要素とインライン要素が同列に並ぶことはあまりないですが、説明のわかりやすさを優先して並べてみました。
ブロック(要素)が持つ領域(ボックス)とインライン要素がもつ領域(ボックス)がイメージできたのではないでしょうか。
人によってイメージは様々ですが、僕の場合はクローゼットに段ボール箱を積み上げるようなイメージを持っています。
- クローゼット ⇒ HTML文書(body)
- クローゼットの横幅一杯の大きさの段ボール箱 ⇒ ブロック要素
- 段ボール箱の中に入るもの ⇒ インライン要素
こんな感じで、ブロック要素を配置したら、もうその行(1段目)は埋まってしまうというイメージを持っています。
冷蔵庫&整理棚というイメージの人や、ワードローブ&衣装ケースというイメージなど、色々と聞いたことがありますが、いずれにせよ大きな箱(body)の中に箱(ブロック)を入れて行くというイメージは同じですね。
まとめ
もう少し説明は続くのですが、人は一度にたくさんのことを覚えられないので一度ここで切ります。
この記事では、以下のことが理解できていれば大丈夫です。
- ボックスモデルという概念がある
- どの要素もボックスである
- ボックスには大きく分けて2種類、ブロックとインラインがある
- ブロックは横幅一杯の箱を作り、インラインは内容ギリギリの箱である
- これらのブロックが積み重なって一つのページができている
続く記事では、ボックスを構成する横幅(width)、縦幅(height)、境界線(border)、境界内余白(padding)、境界外余白(margin)について説明したいと思います。
